Google Tag Manager
The walkerOS tag template for Google Tag Manager allows an easy integration
of walker.js into a website. Once
set up, a single walkerOS tag can load walker.js on all pages via GTM.
Configuration, destinations and
on-events can be registered.
The walkerOS tag template is currently in review for the official GTM Template Gallery. In the meantime, it can be imported manually.
Setup
Download
The walkerOS tag template creates a new tag type in Google Tag Manager (GTM) that allows you to load walker.js on your website easily. Download and import it once:
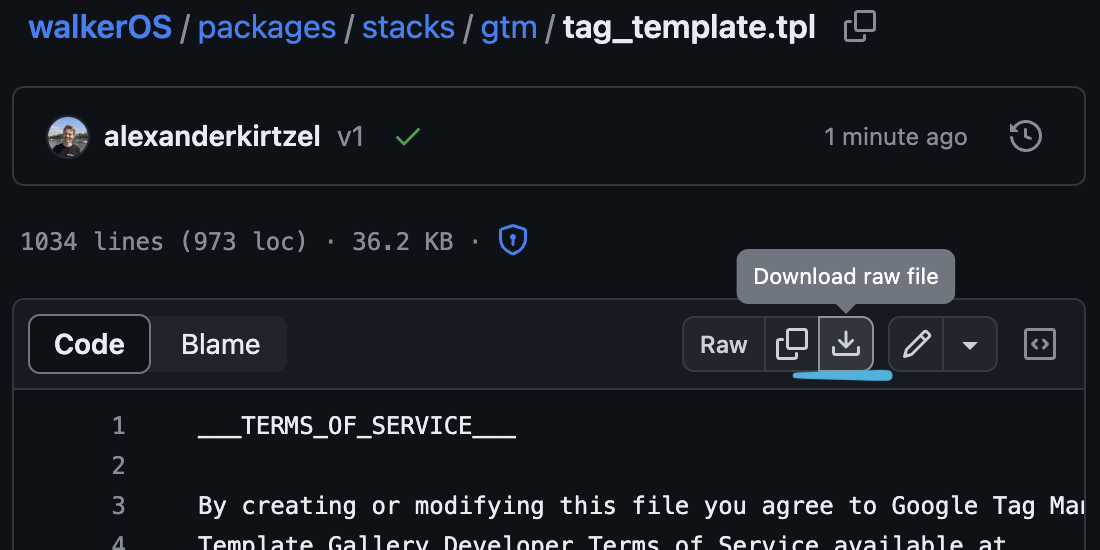
Click Download GTM Tag Template to go to the official source and click the Download raw file.

For installation, follow these steps:
Step 1
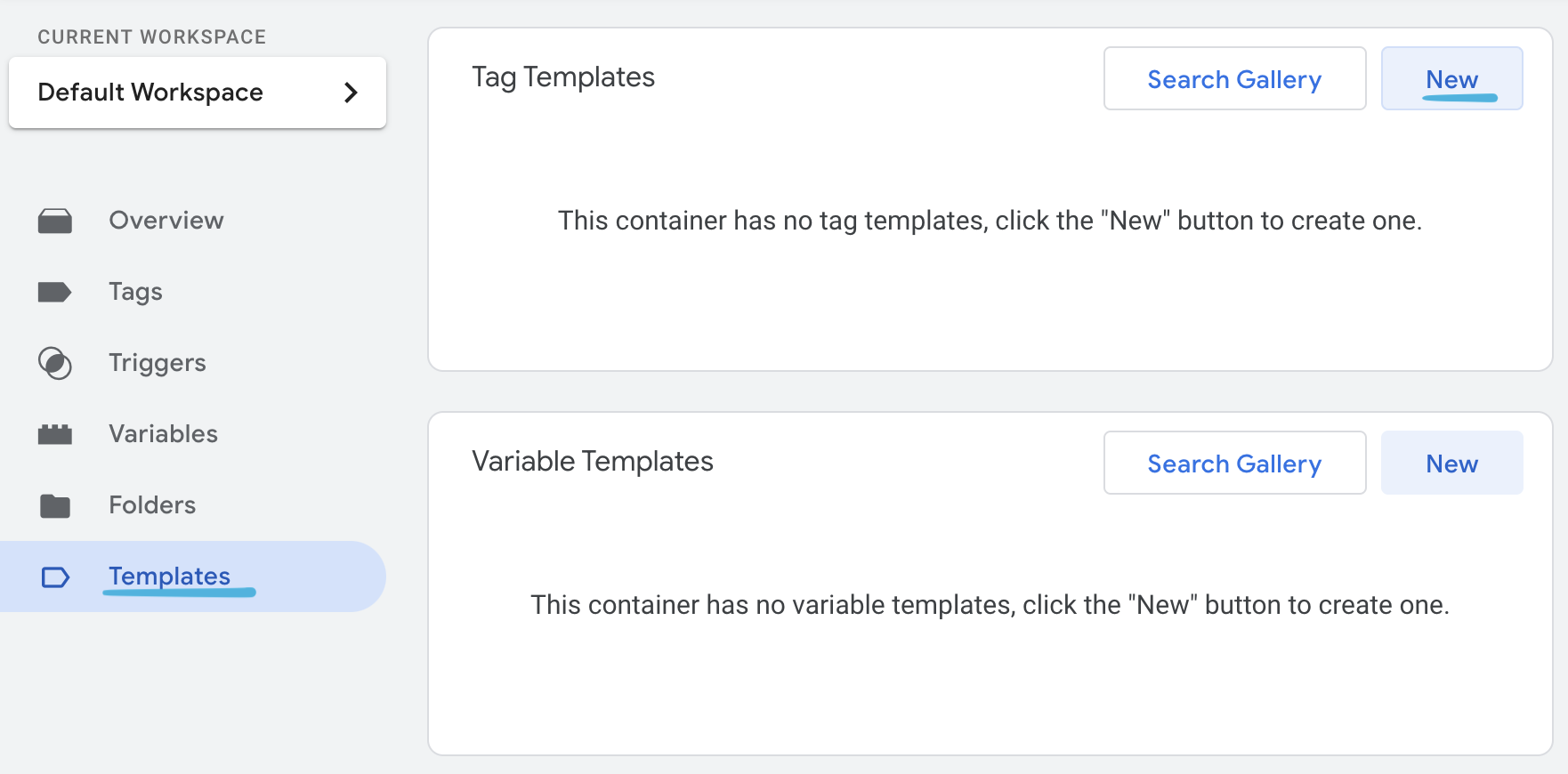
In Google Tag Manager, navigate to Templates and click on New in the
Tag Template section.

Step 2
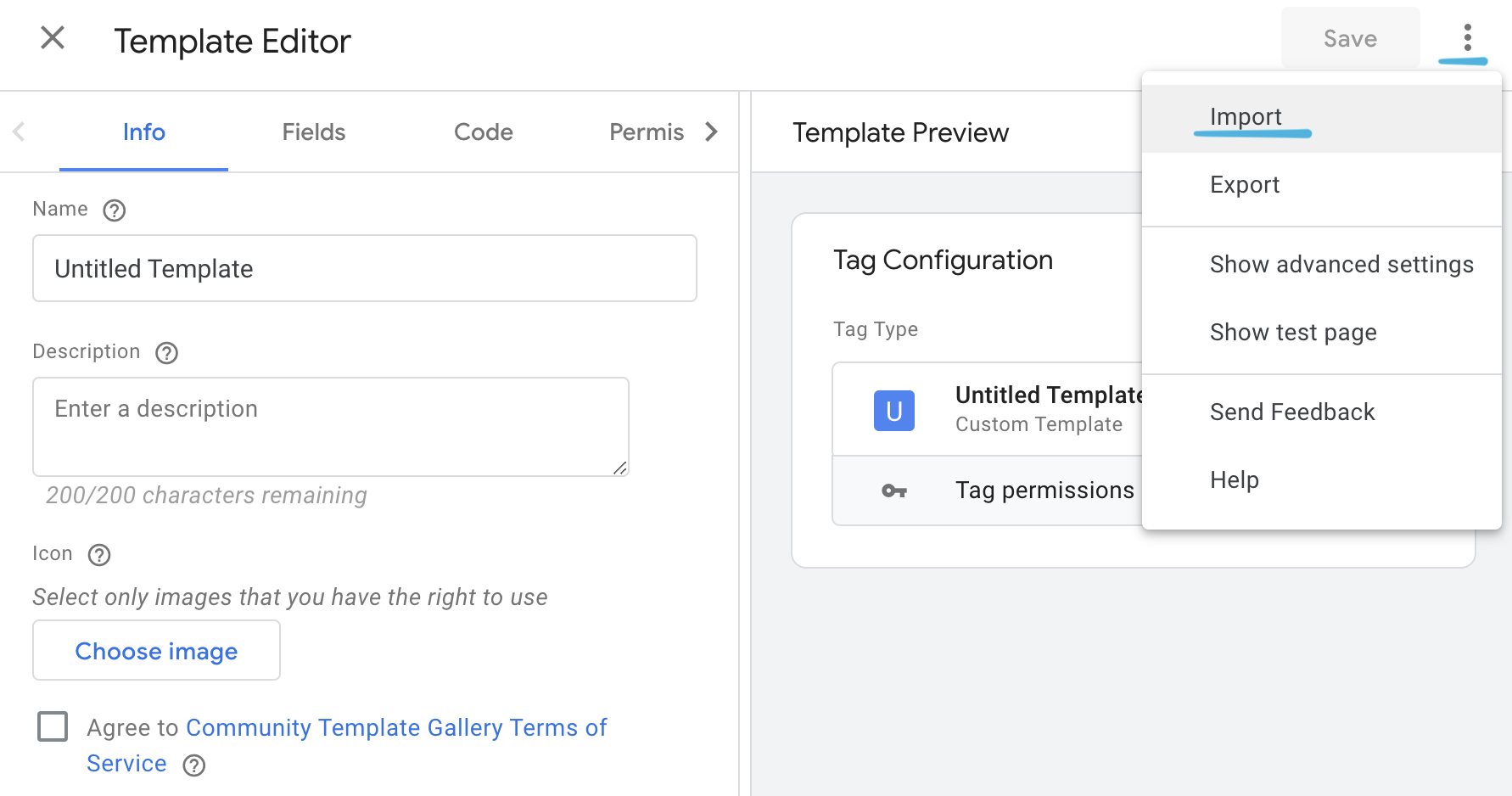
Click on the three dots and Import option. Select the previously
downloaded walkerOS_tag_template.tpl file and click the Save button.

Step 3
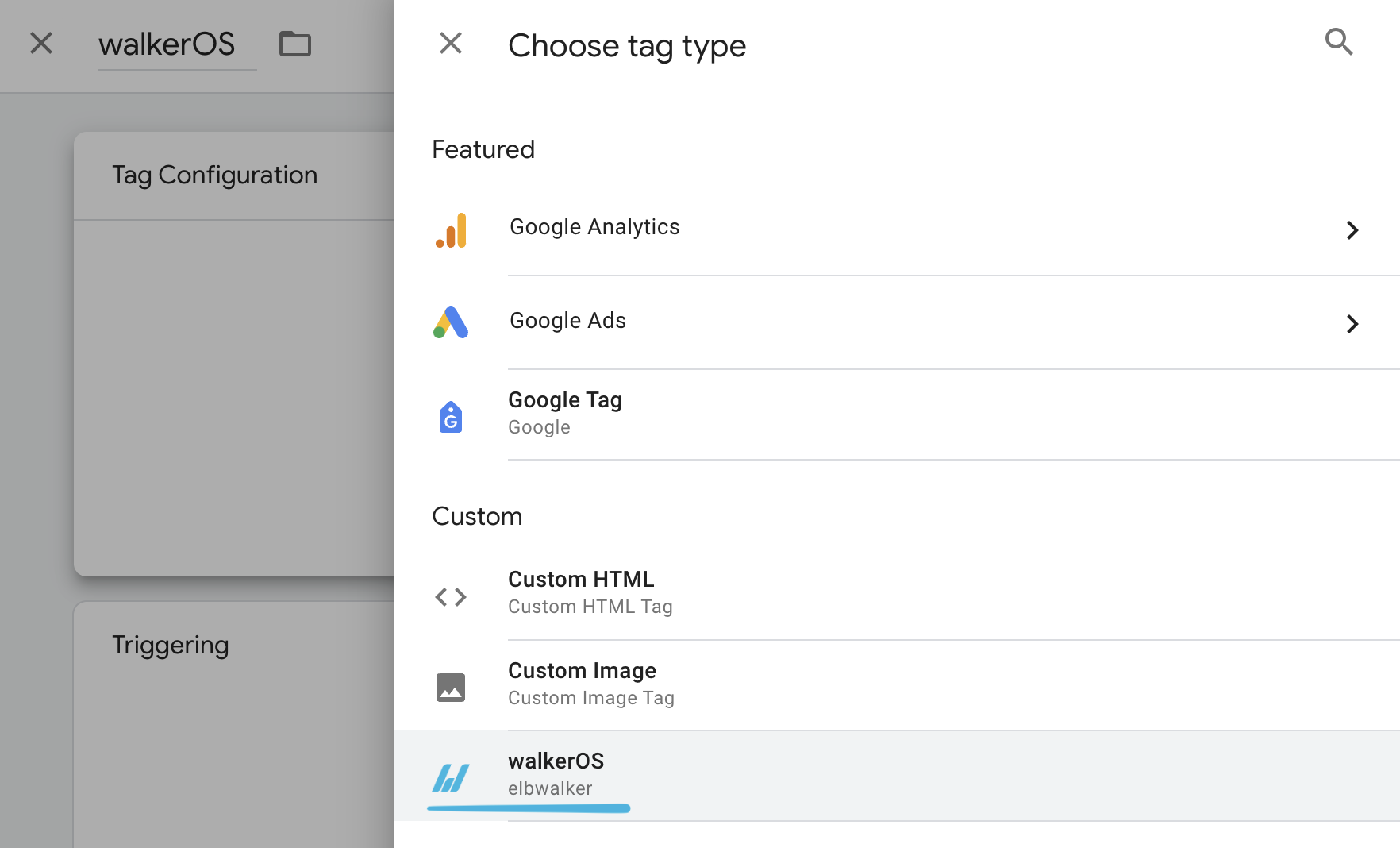
Now you can create a new Tag and select the walkerOS tag template
from the Custom section. 
Installation
There are multiple ways to install walker.js on a site using the Google Tag Manager template.
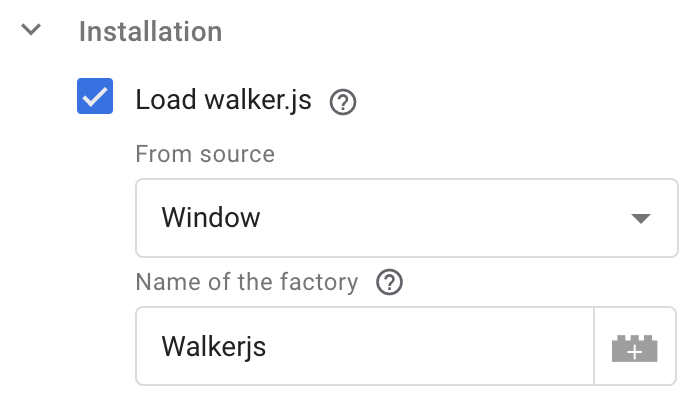
- Window (recommended)
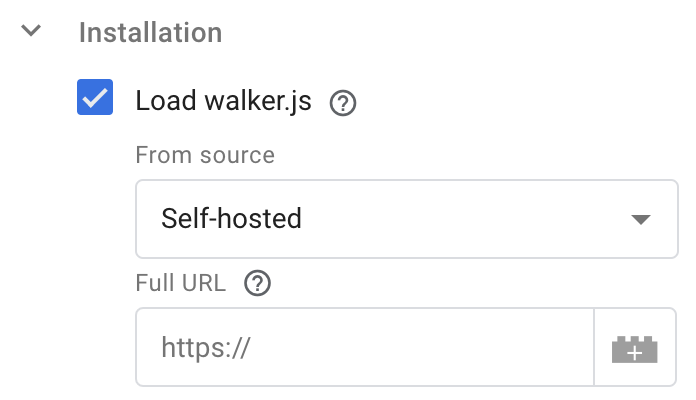
- Self-hosted
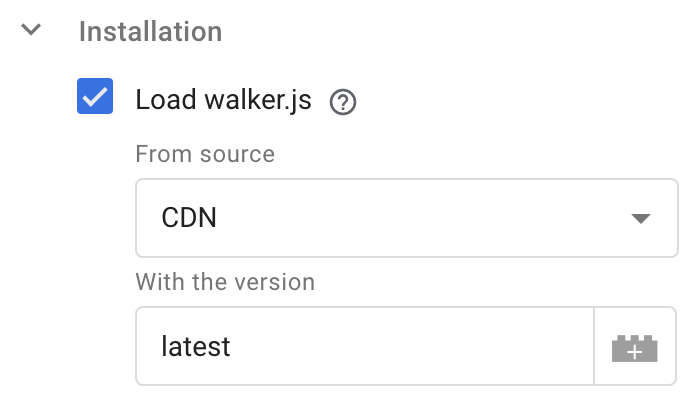
- CDN
The recommended approach is to integrate walker.js without fully loading another file. This reduces the total file size and the number of requests for better performance.

The Tag template creates an instance using the available factory in the browser window.
import { Walkerjs } from '@elbwalker/walker.js';
window.Walkerjs = Walkerjs; // Make it globally available
Save and upload the index.browser.js to your server for first-party context and minimize requests to external domains.

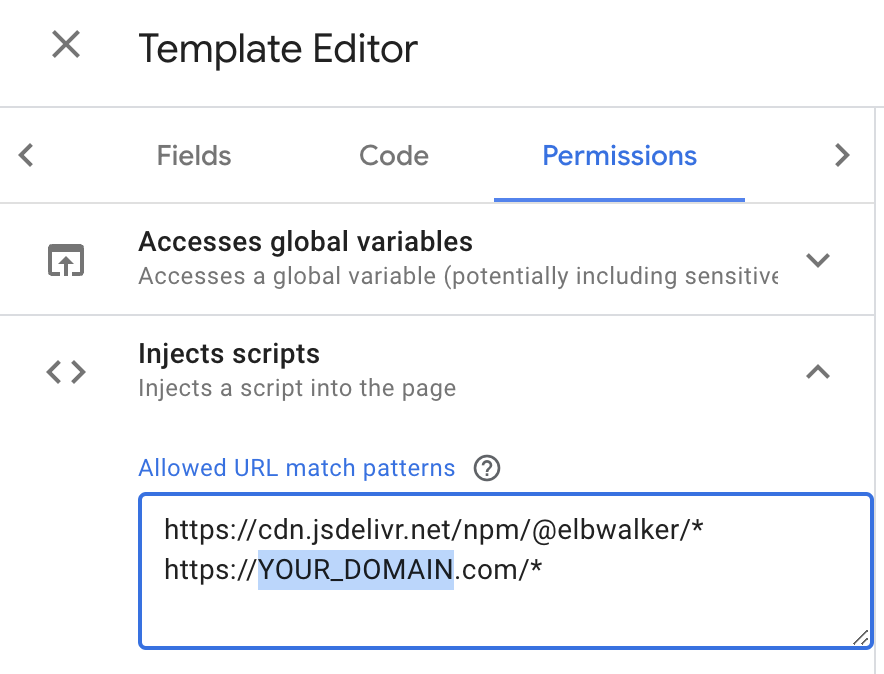
The GTM is very restrictive about loading third-party scripts. To load walker.js from a custom domain, update the Tag Template Permissions and add YOUR_DOMAIN to the Injects scripts section.

Load the script from an external source (jsDelivr).

It's recommended to use a specific version starting from 2.1.0
It's recommended to use the externally hosted version only for demo purposes, not in production
Mode
There are three modes to start walker.js:
- Auto run: starts automatically when the tag fires.
- Require consent: waits until the consent state is granted before calling
walker run. This uses thewalker oncommand internally. - Manual: won't do anything - it's up to you.
Names
The default names can be changed to prevent eventual conflicts with other scripts or existing variables. Ensure the template's Permissions are updated to enable read/write access to the new names.
Options
Tagging version
Specifying a tagging version helps manage and debug a setup. After changing
the setup, increase the version number.
User ID
This will set the user.id value based on a variable. Both device and session
IDs will be set in the Session section or via a custom on-event.
Globals
Add static globals that will be added to every single event.
Learn more about using globals within walkerOS
Logging
Enabling the preview adds a destination that logs all events to the console.
Session
Session detection, user identification, consent management, and race conditions are closely connected.
Learn more about how to detect a session.
Enabling session detection will use the sessionWindow Util as a cookie-less
version to eventually trigger a session start event.
Additionally, enabling the Storage uses
the sessionStorage
util to persist data and enhance session information and user
identification. As this might require consent, it's possible to add a Required
consent for storage access. This uses elbDeviceId and elbSessionId in the
localStorage.
There is a virtual rule to limit the age to 30 days for the device ID and 30 minutes for a session ID, which updates with each new run.
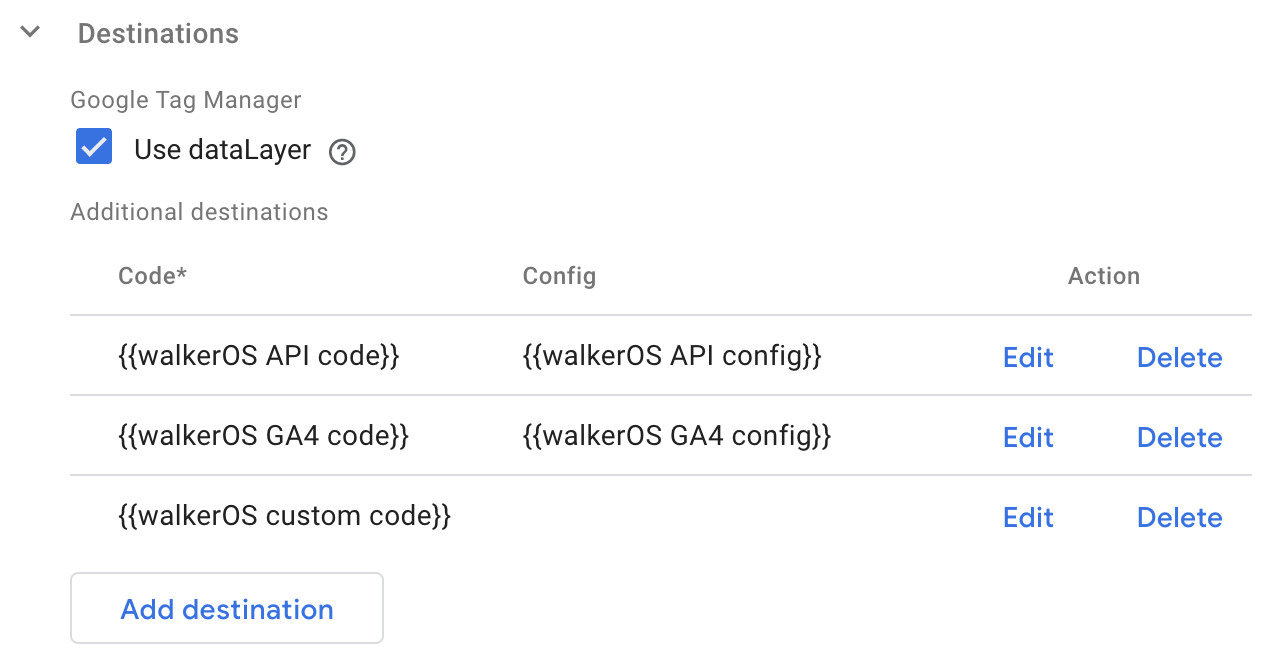
Destinations
Destinations are used to send events to other tools. Use dataLayer will
automatically send all events to the GTM dataLayer.
To add a destination, Code is required, while Config is optional.

Add destination
Both Code and Config are User-Defined Variables. A destination code can be some custom JavaScript or a pre-build version. The config is a simple object that can be used to configure the destination.
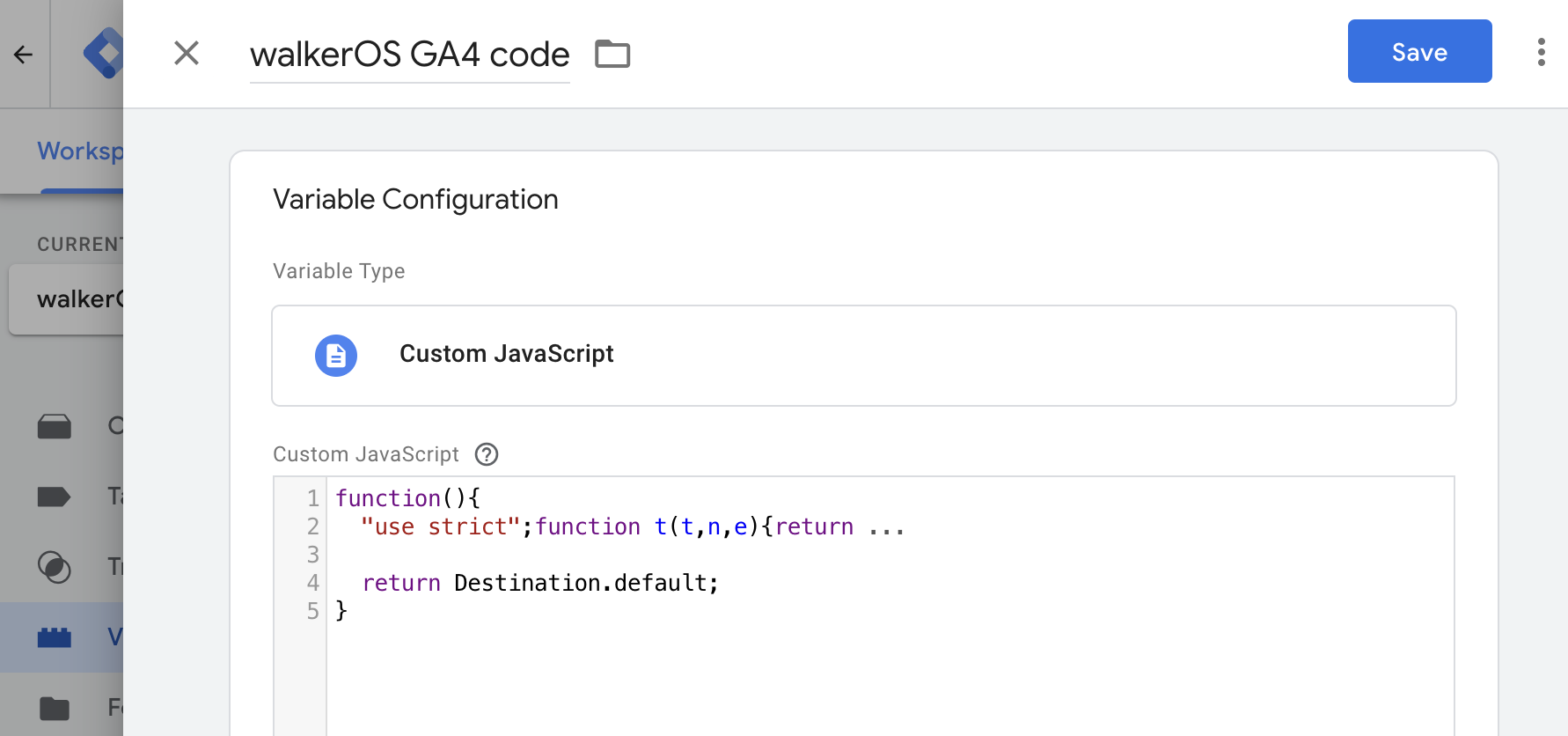
User-Defined variable Code
- Code (Pre-build)
- Code (Custom)
Available destinations have a special ES5-build that can be used in the GTM.
- Copy the ES5 code and create a new User-Defined Variable with the Custom JavaScript type.
- Paste the code within the following code block:
function(){
// Paste the pre-build code here
return Destination.default;
}

The return Destination.default; is case-sensitive and must be added at the
end.
- Create new or load a User-Defined Variable with the Custom JavaScript type and add the following code:
function(){
return {
type: 'my-destination',
init: function(config) {
console.log('Setting up my destination', config);
},
push: function(event, config, mapping) {
console.log('My destination', event, config, mapping);
}
}
}
- Write your own code instead of the
console.logstatements.
User-Defined variable Config
Create new or load a User-Defined Variable with the Custom JavaScript type and add the following code:
function(){
return {
// Common config like
// loadScript: true,
custom: {
// Destination specific config like
// measurementId: 'G-XXXXXXXXXX'
}
}
}
This will return a simple config object.
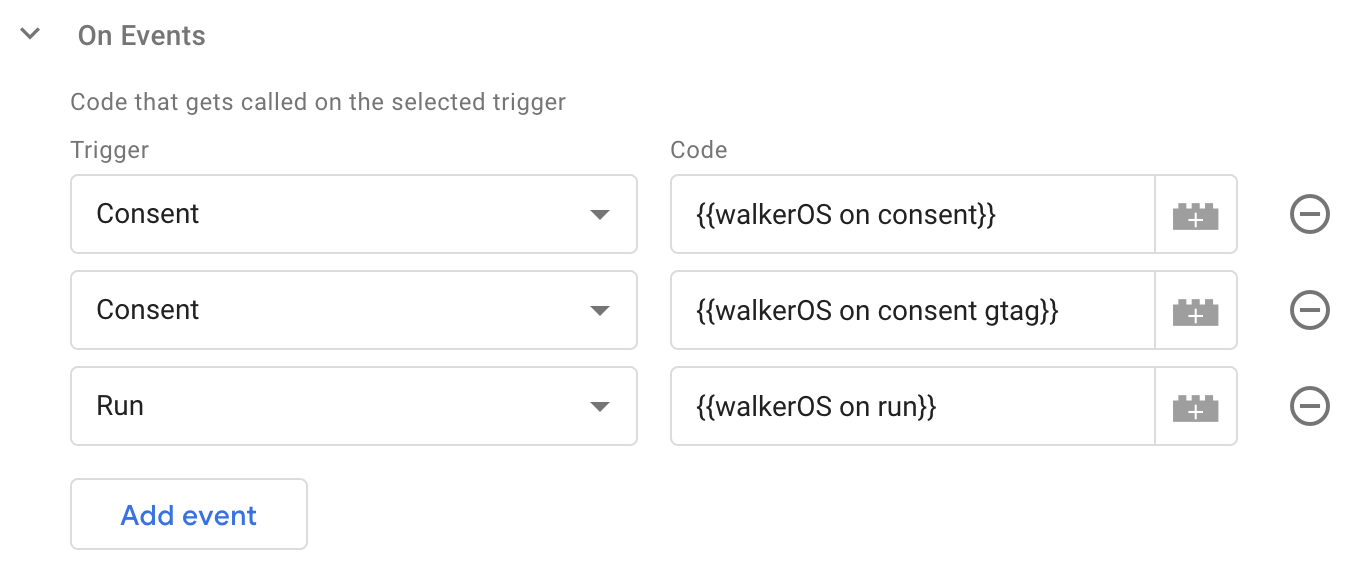
On Events
On-events, listen to specific Trigger to execute Code. Use a User-Defined Variable with the Custom JavaScript type to create a Code function.

Read more about how to use on events in general.
On consent
Get's called when a walker consent command changes a matching state.
The code has to be an object with the consent state as the key and the function as the value.
function() {
return {
functional: console.log,
marketing: function (instance, consent) {
console.log('Marketing', consent);
}
}
}
Only if functional or marketing stages change, the corresponding function
will be called.
elb('walker consent', { foo: true }); // Won't trigger any function
elb('walker consent', { functional: true, marketing: false }); // Calls both functions
Typically, a Consent Management Platform (CMP) will call the walker consent
command with the consent state.
On run
Get's called with each walker run command:
function() {
return function (instance) {
console.log('On run');
}
}
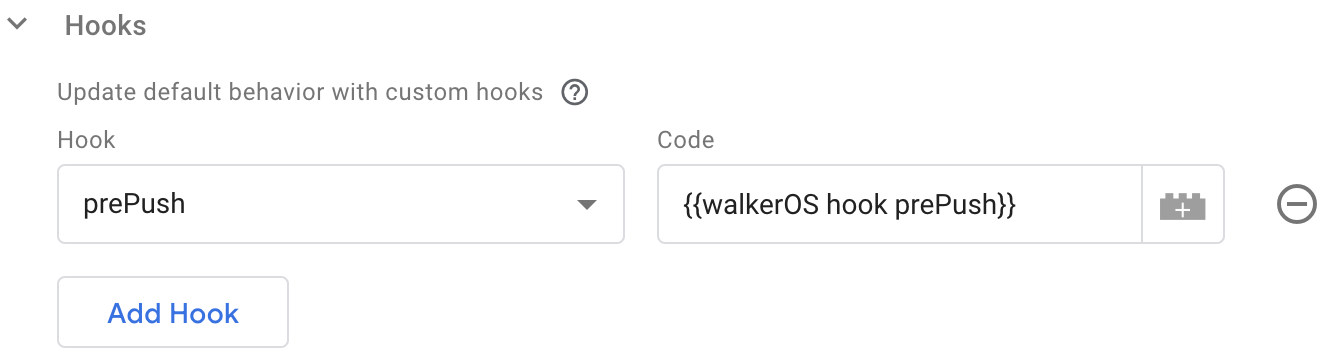
Hooks
Hooks can be used to customize the default behavior of walker.js. A hook can be called before ( preHook) or after a specific event (postHook) and runs a custom function defined in a User-Defined Variable.
Each call signature is the same as the original function, see walker commands.

Create a new User-Defined Variable with the Custom JavaScript type and return the function within a js-code block:
// Code for the preHook function
function () {
return function(params, event, data, options, context, nested) {
/// custom code
}
}
Learn more about the individual function signatures.
If you need professional support with your walkerOS implementation, check out our services.